
Google, mobilde yapılan aramalarda "izinsiz arayer" gösteren siteleri cezalandırmaya başlıyor. Şirketin Webmaster blogundan yaptığı resmi açıklamaya göre, Google mobilde ziyaret edilen sayfanın görünmesini engelleyen içerikleri kullanan siteleri arama sonuçlarında geri sıralara itecek. Google, yeni sıralama sinyalinin 10 Ocak 2017'den itibaren devreye alacağını belirtiyor.
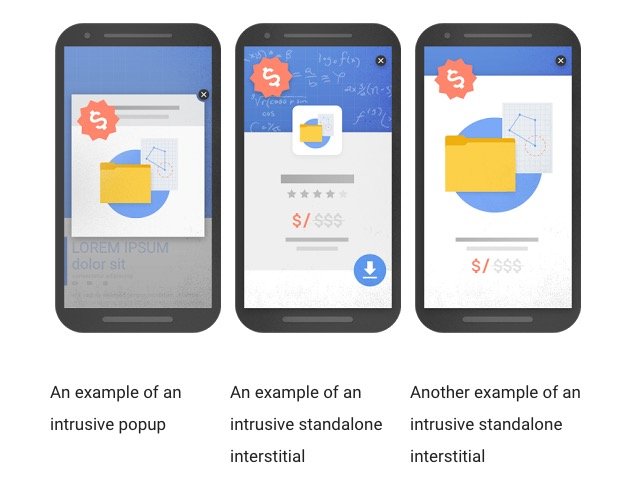
Hali hazırda içeriği görüntülemenin zor olduğu mobilde, yapılan aramalar sonrasında gittiğiniz bir sitede, size içeriği göstermek yerine araya reklam/popup vs. sokan siteler çoğunlukla içeriğin görünmesini engelliyor, kullanıcı deneyimini olumsuz etkiliyor. Google'a göre, içeriği kullanıcı için daha az erişilebilir hale getiren tekniklerin bazıları şu şekilde sıralanıyor:

Google, bu benzeri tekniklerle mobilde içerik gösterimini engelleyen siteleri aramalarda aşağı sıralara çekiyor ancak bazı istisnalar da var.

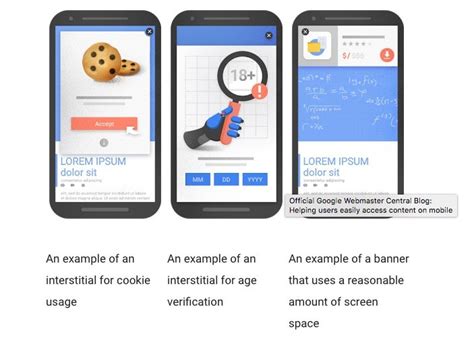
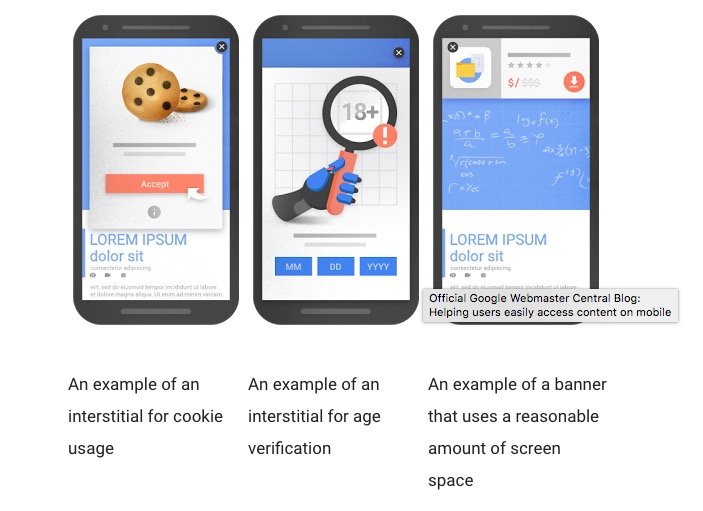
Örneğin yasal düzenlemeler gereği, gösterilen cookie veya yaş sınırı uyarıları, özel içerikler için login ekranları ve içeriği engellemeyen "makul" display reklamlar. Makul reklamlara, Safari ve Chrome'da gösterilen uygulama yükleme banner'larını örnek gösteriyor Google.
Nisan 2015'te arama sonuçlarına mobil uyumlu etiketini ekleyen Google, bu tarihten itibaren arama sonuçlarını mobil odaklı olarak değiştiriyor.